Cara Memasang Lagu dan Otomatis Berputar di Blog :
1. Silahkan kunjungi http://divine-music.info/
2. Lalu klik "Browse All" untuk memilih lagu dari penyanyinya
3. Lalu copy kode Embed-nya ke notepad, misalnya saya memilih lagu dari Evanessence dan kodenya seperti ini :
<EMBED SRC="http://divine-music.info/musicfiles/Evenessance%20-%20My%20Immortal.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1"></EMBED>
Catatan :
Kode pink yaitu tulisan "TRUE" dapat anda ganti dengan tulisan "FALSE" (lagunya hanya sekali putar)
4. Langkah selanjutnya untuk memasang lagu / musik di blog :
- Login ke blogger
- Klik Tata Letak => Tambah Gadget
- Klik Html/Javascript dan paste kode Embed tadi kedalamnya
5. Kalau sudah lalu simpan
Demikianlah cara memasang lagu / musik MP3 di blog, silahkan dicoba, semoga bermanfaat.
Senin, 16 Desember 2013
Cara Membuat Widget Popular Post Warna-Warni
Pada tutorial blog kali ini saya akan share mengenai Widget Popular Post yang akan dirubah atau dimodifikasi menjadi warna-warni.
Untuk merubah / membuat widget popular post ini tentunya terlebih
dahulu blog anda harus dipasang widget popular post dan kalau sudah
dipasang maka akan dimodifikasi menjadi berwarna-warni dengan tambahan
kode CSS dan pastinya tidak akan memberatkan loading blog. Nah
penampilan dari popular post yang sudah dirubah berwarna seperti dibawah
ini.
Cara Membuat Widget Popular Post Warna-Warni :
1. Buka blog anda
2. Pilih Template => Edit HTML
3. Cari kode ]]></b:skin> dan letakkan kode CSS berikut ini diatasnya
.PopularPosts ul,
.PopularPosts li,
.PopularPosts li img,
.PopularPosts li a,
.PopularPosts li a img {
margin:0 0;
padding:0 0;
list-style:none;
border:none;
background:none;
outline:none;
}
.PopularPosts ul {
margin:.5em 0;
list-style:none;
font:normal normal 13px/1.4 "Arial Narrow",Arial,Sans-Serif;
color:black;
counter-reset:num;
}
.PopularPosts ul li img {
display:block;
margin:0 .5em 0 0;
width:50px;
height:50px;
float:left;
}
.PopularPosts ul li {
background-color:#eee;
margin:0 10% .4em 0;
padding:.5em 1.5em .5em .5em;
counter-increment:num;
position:relative;
}
.PopularPosts ul li:before,
.PopularPosts ul li .item-title a {
font-weight:bold;
font-size:120%;
color:inherit;
text-decoration:none;
}
.PopularPosts ul li:before {
content:counter(num);
display:block;
position:absolute;
background-color:black;
color:white;
width:30px;
height:30px;
line-height:30px;
text-align:center;
top:50%;
right:-10px;
margin-top:-15px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
border-radius:30px;
}
.PopularPosts ul li:nth-child(1) {background-color:#129700;margin-right:1%}
.PopularPosts ul li:nth-child(2) {background-color:#0000FF;margin-right:2%}
.PopularPosts ul li:nth-child(3) {background-color:#FFA200;margin-right:3%}
.PopularPosts ul li:nth-child(4) {background-color:#B300FF;margin-right:4%}
.PopularPosts ul li:nth-child(5) {background-color:#FF00F2;margin-right:5%}
.PopularPosts ul li:nth-child(6) {background-color:#B70000;margin-right:6%}
.PopularPosts ul li:nth-child(7) {background-color:#00B795;margin-right:7%}
4. Selesai, simpan
Keterangan :
Silahkan anda rubah warna pink sesuai keinginan anda
Demikianlah Cara Membuat Widget Popular Post Warna-Warni, silahkan dicoba supaya blog anda terlihat lebih menarik, semoga bermanfaat.
Memasang Bismillah Di Setiap Awal Postingan Blog
utorial blog mengenai cara memasang Bismillah pada awal postingan blog khusus yang beragama Islam. Kalimat/bacaan Basmalah (Bismillahirrohmannirrohim)
memang seharusnya diucapkan bagi setiap muslim jika hendak memulai
mengerjakan sesuatu. Sesuatu perkara yang tidak diawali dengan
mengucapkan/membaca Bismillah maka hasilnya kurang berkah. Blogger Bondowoso akan share kode scriptnya Bismillah dan silahkan simak cara pemasangannya di blogspot.
Cara Memasang Bismillah Di Setiap Awal Postingan
1. Buka blog anda
2. Pilih Template => Edit HTML
3. Centang Expand Widget Templates
4. Cari kode <data:post.body/> lalu letakkan kode Bismillah diatasnya
<div style='text-align: center;'><span style='font-size: large;'><span style='font-family: Traditional Arabic;'>بِسْمِ اللهِ الرَّحْمنِ الرَّحِيمِ</span></span> </div><br/>
Atau anda bisa juga memasang kode dibawah ini.
<div style='text-align: center;'><span style='font-size: medium;'><span class='messageBody' data-ft='{"type":3}'><span dir='rtl'>بِسْــــــــــــــــمِ اﷲِالرَّحْمَنِ اارَّحِيم</span></span></span></div><br/>
Silahkan dipasang
Cara Memasang Bismillah Di Setiap Awal Postingan
1. Buka blog anda
2. Pilih Template => Edit HTML
3. Centang Expand Widget Templates
4. Cari kode <data:post.body/> lalu letakkan kode Bismillah diatasnya
<div style='text-align: center;'><span style='font-size: large;'><span style='font-family: Traditional Arabic;'>بِسْمِ اللهِ الرَّحْمنِ الرَّحِيمِ</span></span> </div><br/>
Atau anda bisa juga memasang kode dibawah ini.
<div style='text-align: center;'><span style='font-size: medium;'><span class='messageBody' data-ft='{"type":3}'><span dir='rtl'>بِسْــــــــــــــــمِ اﷲِالرَّحْمَنِ اارَّحِيم</span></span></span></div><br/>
Silahkan dipasang
Menambah 1 Kolom, 2 Kolom, 3 Kolom Dibawah Header Blog
Tutorial blog kali ini akan membahas bagaimana cara menambah elemen kolom dibawah header blogspot.
Kolom yang akan ditambahkan di header blog yaitu berupa 1 kolom, 2
kolom dan 3 kolom dibawah header. Dengan menambah elemen kolom khususnya
yang terletak dibawah header blog, akan mempunyai fungsi sendiri,
misalnya tempat untuk meletakkan iklan, gambar dan lain-lain.
A. Menambahkan 1 Kolom dibawah Header Blog
1. Login ke akun bloger anda
2. Pada dashboard, pilih Templates
3. Pilih Edit HTML
4. Centang Expand Widget Template
5. Tekan F3, cari kode ]]></b:skin> dan letakkan kode berikut diatasnya
#siji-kolom {margin:10px 0;padding:1%;width:98%;}
6. Selanjutnya cari kode seperti ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div>
7. Lalu letakkan kode berikut dibawahnya
<div id="siji-kolom">
<b:section class='header' id='gawesijikolom' preferred='yes'/>
</div>
8. Simpan template
B. Menambah 2 Kolom Dibawah Header Blog
1. Cari kode ]]></b:skin> dan letakkan kode berikut diatasnya
#loro-kolom {clear:both;}.gawe-loro-kolom {}
2. Selanjutnya cari kode <div id='main-wrapper'> dan letakkan kode berikut diatasnya
<div id='loro-kolom'>
<div id='kolom1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='gawe-loro-kolom' id='kolom1' preferred='yes' style='float:left;'/></div>
<div id='kolom2' style='width: 50%; float: right; margin:0; text-align: left;'>
<b:section class='gawe-loro-kolom' id='kolom2' preferred='yes' style='float:right;'/></div>
<div style='clear:both;'/></div>
3. Simpan template
C. Menambah 3 Kolom Dibawah Header Blog
1. Cari kode ]]></b:skin> dan letakkan kode berikut diatasnya
#tellu-kolom {clear:both;}.gawe-tellu-kolom {}
2. Selanjutnya cari kode <div id='main-wrapper'> dan letakkan kode berikut diatasnya
<div id='tellu-kolom'>
<div id='kolom1' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom1' preferred='yes' style='float:left;'/>
</div>
<div id='kolom2' style='width: 30%; float: center; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom2' preferred='yes' style='float:center;'/>
</div>
<div id='kolom3' style='width: 35%; float: right; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
3. Simpan template
Demikianlah tutorial mengenai Cara Menambah 1 Kolom, 2 Kolom, 3 Kolom Dibawah Header Blog, semoga saja bermanfaat untuk anda semua, amin
A. Menambahkan 1 Kolom dibawah Header Blog
1. Login ke akun bloger anda
2. Pada dashboard, pilih Templates
3. Pilih Edit HTML
4. Centang Expand Widget Template
5. Tekan F3, cari kode ]]></b:skin> dan letakkan kode berikut diatasnya
#siji-kolom {margin:10px 0;padding:1%;width:98%;}
6. Selanjutnya cari kode seperti ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div>
7. Lalu letakkan kode berikut dibawahnya
<div id="siji-kolom">
<b:section class='header' id='gawesijikolom' preferred='yes'/>
</div>
8. Simpan template
B. Menambah 2 Kolom Dibawah Header Blog
1. Cari kode ]]></b:skin> dan letakkan kode berikut diatasnya
#loro-kolom {clear:both;}.gawe-loro-kolom {}
2. Selanjutnya cari kode <div id='main-wrapper'> dan letakkan kode berikut diatasnya
<div id='loro-kolom'>
<div id='kolom1' style='width: 50%; float: left; margin:0; text-align: left;'>
<b:section class='gawe-loro-kolom' id='kolom1' preferred='yes' style='float:left;'/></div>
<div id='kolom2' style='width: 50%; float: right; margin:0; text-align: left;'>
<b:section class='gawe-loro-kolom' id='kolom2' preferred='yes' style='float:right;'/></div>
<div style='clear:both;'/></div>
3. Simpan template
C. Menambah 3 Kolom Dibawah Header Blog
1. Cari kode ]]></b:skin> dan letakkan kode berikut diatasnya
#tellu-kolom {clear:both;}.gawe-tellu-kolom {}
2. Selanjutnya cari kode <div id='main-wrapper'> dan letakkan kode berikut diatasnya
<div id='tellu-kolom'>
<div id='kolom1' style='width: 35%; float: left; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom1' preferred='yes' style='float:left;'/>
</div>
<div id='kolom2' style='width: 30%; float: center; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom2' preferred='yes' style='float:center;'/>
</div>
<div id='kolom3' style='width: 35%; float: right; margin:0; text-align: left;'>
<b:section class='gawe-tellu-kolom' id='kolom3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
3. Simpan template
Demikianlah tutorial mengenai Cara Menambah 1 Kolom, 2 Kolom, 3 Kolom Dibawah Header Blog, semoga saja bermanfaat untuk anda semua, amin
CARA MEMBUAT SUB MENU PADA MENU UTAMA DI BLOGSPOT
Salam
luar biasa…
Sekarang banyak sekali informasi tentang cara menambah / membuat sub menu untuk menu utama di internet. Kita bisa dengan mudah mencari informasi tersebut hanya dengan mengetikkan kata tertentu sesuai maksud yang diinginkan pada salah satu mesin pencari (search engine) seperti google.com , maka akan tertera informasi yang kita inginkan.
Berdasarkan pengalaman saya, dari beberapa informasi yang kita maksud, terkadang kurang jelas cara atau langkah-langkah yang mesti dilakukan. Apalagi seperti saya yang masih awam dengan pengetahuan tentang blogger ini.
Setelah dapat, copas scrift berikut tepat diatas scrift yang dicari tadi :
PENJELASAN :
Sekarang banyak sekali informasi tentang cara menambah / membuat sub menu untuk menu utama di internet. Kita bisa dengan mudah mencari informasi tersebut hanya dengan mengetikkan kata tertentu sesuai maksud yang diinginkan pada salah satu mesin pencari (search engine) seperti google.com , maka akan tertera informasi yang kita inginkan.
Berdasarkan pengalaman saya, dari beberapa informasi yang kita maksud, terkadang kurang jelas cara atau langkah-langkah yang mesti dilakukan. Apalagi seperti saya yang masih awam dengan pengetahuan tentang blogger ini.
Karena
itu, saya akan membagi pengalaman saya tentang suatu informasi yaitu cara membuat sub menu pada menu utama di blogspot”.
Sebelumnya,
saya sangat berterima kasih kepada Mas Ahmad Rifai (http://blog.ahmadrifai.net/2012/03/membuat-menu-serta-sub-menu-tanpa.html)
walaupun kita belum saling mengenal satu sama lain.
Berikut
ini langkah-langkah yang harus dilakukan :
- Klik Menu Desain
- Pilih Menu Template lalu pilih menu Edit HTML
- Pilih/klik menu Lanjutkan
- Pilih/klik menu Expand Template Widget
-
Cari scrift berikut :<div class='main-outer'> atau
<div id='main-wrapper'> atau <div id='main'>
Agar
lebih mudah, klik saja F3 pada
keyboard lalu pilh salah satu scrift diatas. Berdasarkan pengalaman saya setelah
membolak balik informasi di www.google.com maka yang cocok adalah :
div class='main-outer'>.
Bisa
jadi beda dengan template yang lain…
Setelah dapat, copas scrift berikut tepat diatas scrift yang dicari tadi :
<style>
/* -- Menu
Horizontal + Sub Menu-- */
#cat-nav
{background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a
{ color:#eee; text-decoration:none; text-shadow: #033148 0px 1px
0px;border-right:1px solid #156994;}
#cat-nav
a:hover { color:#fff; }
#cat-nav
li:hover { background:#000; }
#cat-nav a
span { font-family:Verdana, Geneva, sans-serif; font-size:11px;
font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav
.nav-description { display:block; }
#cat-nav
a:hover span { color:#fff; }
#secnav,
#secnav ul { position:relative; z-index:100; margin:0; padding:0;
list-style:none; line-height:1; background:#0d5e88; }
#secnav a
{ font-family:Georgia, "Times New Roman", Times, serif;
font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100;
padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li
{ float:left; width: auto; height:35px;}
#secnav li
ul { position: absolute; left: -999em;
width: 200px; top:35px}
#secnav li
ul li { height:30px; border-top:1px
solid #fff; }
#secnav li
ul li a { font-family:Verdana, Geneva,
sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px;
font-style:normal; font-weight:400; color:#eee; }
#secnav li
ul ul { margin: -30px 0 0 180px; }
#secnav
li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav
li.sfhover ul ul ul { left:-999em; }
#secnav
li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav
li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left:
auto; }
#secnav
li:hover,#secnav li.hover {
position:static; }
#cat-nav
#secnav {width:100%;margin:0 auto;}
</style>
<div
id='cat-nav'>
<ul
class='fl' id='secnav'>
<li><a
href='#'>Beranda</a></li>
<li><a
href='#'>Menu 1</a></li>
<li><a
href='#'>Menu 2</a>
<ul
id='sub-custom-nav'>
<li><a
href='#'>Sub Menu2 a</a></li>
<li><a
href='#'>Sub Menu2 b</a></li>
</ul>
</li>
<li><a
href='#'>Menu3</a>
<ul
id='sub-custom-nav'>
<li><a
href='#'>Sub Menu3a</a></li>
<li><a
href='#'>Sub Menu3b
</a></li>
</ul>
</li>
<li><a
href='#'>Menu4</a>
<ul
id='sub-custom-nav'>
<li><a
href='#'>Sub Menu4a</a></li>
<li><a
href='#'>Sub Menu4b
</a></li>
</ul>
</li>
<li><a
href='#'>Menu5</a></li>
</ul>
</div>
PENJELASAN :
- Ganti tanda # (warna biru) dengan link/url yang anda inginkan. Bisa jadi link posting atau label (katagori) yang ada pada blog anda.
- Contoh : http://pandawalimamedan.blogspot.com/search/label/Kesehatan. Maka ini menjadi link Submenu utama dan juga sebagai label.
- Contoh : http://pandawalimamedan.blogspot.com/2012/08/cara-membuat-sub-menu-pada-menu-utama.html. Maka ini menjadi link isi submenu.
- Ganti Tulisan warna biru dengan menu dan sub menu yang anda inginkan.
- Contoh : Kesehatan. Ini menjadi Judul Submenu
- Setiap sub menu bisa ditambah atau dikurangkan sesuai keinginan.
7. Setelah itu klik Pratinjau
dulu untuk memastikan scrift sudah benar . Lalu simpanlah/save. Dan tutup edit
HTML tersebut.
Saran : back up dulu template anda sebelum merubah/menambah scrift diatas, agar bisa dimanfaatkan kembali jika ada masalah dengan penambahan srcritf diatas.
8. Untuk menghilangkan tampilan tampilan dabel dengan Laman Utama,
Maka ikutilah saran berikut :
Saran : back up dulu template anda sebelum merubah/menambah scrift diatas, agar bisa dimanfaatkan kembali jika ada masalah dengan penambahan srcritf diatas.
8. Untuk menghilangkan tampilan tampilan dabel dengan Laman Utama,
Maka ikutilah saran berikut :
- Masuk ke Menu Laman
- Lalu pilih tampilan halaman dengan memilih "jangan tampilkan"
- Simpan setelan, maka laman utama akan tampil sendiri sesuai dengan scrift yang kita ketikkan tadi.
Blog sudah bisa dipublikasikan...
Semoga sharing yang saya buat ini bisa bermanfaat dan
menambah khazanah pengetahuan kita semua.
Salam
http://pandwalimamedan.blogspot.com
Jumat, 22 November 2013
Cara Menghitung Jumlah Angka Menggunakan Excel

Menghitung beberapa angka pada spreadsheet Microsoft Excel adalah hal mudah. Namun, bagaimana jika jumlahnya ribuan, menghitung secara manual tentu tidak praktis. Ada CARA mudah untuk mengetahui jumlah total angka yang tercantum dalam suatu kolom atau baris menggunakan fungsi COUNT function pada Excel.
- Ketik angka-angka dibawah ini di kolom pertama (secara vertikal/ dari atas ke bawah) dari sebuah dokumen Excel: 2,3,4,5,6,7,8,9,0,2,3,4,5,6,7 dan 8.
- Klik pada kotak kosong pertama di bawah angka-angka yang Anda masukkan tadi (pada contoh ini, kita berada di kotak A17). Ini adalah kotak di mana Anda akan menghitung total jumlah angka dalam kolom ini. Anda dapat memilih kotak kosong manapun untuk menghitung.
- Klik pada menu "Insert" yang ada di bagian atas, dan pilih "Function." Jendela " Insert Function " akan muncul terbuka.
- Klik atau Pilih Kategori.
- Skrol ke bawah jendela "Select a Function", dan pilih "COUNT."
- Klik "OK." Jendela "Functions Arguments" akan terbuka. Pastikan "Value 1," A1:A16 terpilih. Jika tidak terpilih, ketik "A1:A16" secara manual. Kemudian klik "OK."
- Jumlah angka untuk kolom telah berhasil dihitung dalam kotak A17. Dalam contoh ini, jumlahnya adalah "16." Anda dapat menggunakan metode ini untuk menghitung secara akurat berapa pun jumlah angka.
Menggunakan Subtotal Di Microsoft Excel
Subtotal adalah perintah yang digunakan untuk melakukan perhitungan
beberapa data dalam suatu range yang referensinya sama. Contoh
perhatikan tabel dibawah ini :
Pada tabel diatas terlihat bahwa terdapat data referensi yang sama yaitu tanggal transaksi, tanggal transaksi bisa dijadikan sebagai referensi pembuatan subtotal hasil penjualan berdasarkan tanggal transaksi. Untuk lebih jelasnya ikuti langkah berikut :
Pada tabel diatas terlihat bahwa terdapat data referensi yang sama yaitu tanggal transaksi, tanggal transaksi bisa dijadikan sebagai referensi pembuatan subtotal hasil penjualan berdasarkan tanggal transaksi. Untuk lebih jelasnya ikuti langkah berikut :
- Buatlah tabel seperti pada gambar diatas
- Klik cell A2 (tanggal)
- Klik menu Data-Subtotals
- Muncul Jendela Subtotal dan ubah setting seperti gambar dibawah ini :

- At each change in : Referensi Header tabel yang akan dipakai, dalam hal ini menggunakan referensi tanggal
- Use Function : Fungsi perhitungan yang akan dipakai dalam hal ini akan menjumlahkan total penjualan pertanggal
- Klik OK dan hasilnya akan seperti gambar dibawah ini :

Contoh Form Kwitansi Microsoft Excel
Untuk anda yang selalu bergelut dengan urusan keuangan, dan membutuhkan
kwitansi buatan sendiri. Form Kwintansi ini dibuat dengan Microsoft
Excel. Bentuk dan formatnya seperti kwitansi biasa, anda dapat mengetik
langsung di dalam Microsoft Excel atau dapat juga menulisnya setelah di
Print. Berikut contoh gambar dan link downloadnya :
Add In Fungsi Terbilang Microsoft Excel
Fungsi terbilang paling sering digunakan dalam kegiatan transaksi,
biasanya terdapat pada nota atau laporan keuangan. Namun Microsoft Excel
tidak menyediakan fungsi tersebut, dikarenakan semua negara mempunyai
bahasa yang berbeda. Microsoft Excel hanya menyediakan fasilitas Add In
yang memungkinkan seseorang dapat membuat rumus fungsi sendiri dan
kemudian memasukannya kedalam Microsoft Excel. Berikut ini adalah link
download Add In rumus Fungsi terbilang Fungsi Terbilang Add In.
Untuk menggunakannya ikuti langkah berikut ini :
Untuk menggunakannya ikuti langkah berikut ini :
- Download fungsi terbilang
- Ekstrak file terbilang.rar
- Jalankan Microsoft Excel
- Untuk Microsoft Excel 2003 : Klik menu Tools > Macro > Security. Pada Tab Security Level pilih opsi Low


- Klik menu Tools > Add In, pada jendela Add-Ins klik Browse, cari file add-in terbilang yang telah di download sebelumnya. Cek list Terbilang dan klik OK.
- Untuk Microsoft Excel 2007 cukup klik kanan tombol Microsoft dipojok kiri atas pilih Excel Options, cari Add-Ins, kemudian browse file add-in yang telah didownload sebelumnya.
Mengganti Karakter Tertentu Menggunakan Fungsi Replace Microsoft Excel
Fungsi Replace adalah fungsi yang digunakan untuk menggantikan suatu
karakter atau beberapa karakter yang terdapat dalam cell. Contoh anda
memiliki banyak data teks berupa angka yang menggunakan tanda titik
sebagai pemisah desimalnya (8.04) dan akan menggantikan titik tersebut
dengan koma. Jika anda melakukannya secara manual maka butuh waktu
berjam-jam melakukannya. Untuk itu kita dapat menggunakan fungsi Replace
dalam Microsoft Excel untuk menyelesaikannya.
Rumus umum fungsi Replace Microsoft Excel adalah sebagai berikut :
Penjelasan Rumus :
Rumus umum fungsi Replace Microsoft Excel adalah sebagai berikut :
Penjelasan Rumus :
- Old Text : adalah cell tempat data yang akan di replace
- Start_num : adalah posisi start dari kiri karakter data yang akan replace
- Num_char : adalah jumlah karakter yang akan di replace dimulai dari start_num
- New_Text : adalah Teks baru yang akan dijadikan sebagai replacing (pengganti)
- Buatlah tabel seperti pada gambar dibawah ini :

(gunakan titik biasa pada penulisan Data Lama bukan titik pada Num Key) - Kemudian pada cell B2 dan B3 ketik rumus dibawah ini :
B2 =REPLACE(A2;2;1;",")
B3 =REPLACE(A3;2;1;",")
Maksud rumus fungsi diatas adalah karakter titik pada data lama digantikan dengan karakter koma. - Hasilnya akan seperti pada gambar dibawah ini :
 http://mostwantedpost.blogspot.com/2012/06/mengganti-karakter-tertentu-menggunakan.html
http://mostwantedpost.blogspot.com/2012/06/mengganti-karakter-tertentu-menggunakan.html
Kegunaan Tombol F2, F4, dan F9 Microsoft Excel
Tombol-tombol cepat keyboard memang biasa di tambahkan dalam sebuah
aplikasi agar mempermudah dan mempercepat penggunaan sebuah aplikasi.
Ada beberapa tombol dalam Microsoft Excel yang paling sering digunakan
dalam proses kerja Microsoft Excel, antara lain :
- Tombol F2
Tombol F2 berguna sebagai posisi editing sebuah cell.
Sebelum penekanan F2 
Setelah penekanan F2 di Cell C2
- Tombol F4
Tombol F4 berguna untuk membuat Cell menjadi bernilai Absolute (dengan tanda $ disampingnya). Untuk lebih jelasnya lihat artikel sebelumnya tentang Cell Absolute.
Pada posisi Editing tekan tombol F4 di B2 - Tombol F9
Tombol F9 berguna untuk memperlihatkan hasil dari sebuang fungsi formula saat penulisan formula di sebuah cell sebelum penekanan tombol Enter (jika ingin mengembalikan ke posisi formula tekan tombol Esc).
Pada saat menulis formula tekan F9 untuk melihat hasilnya sebelum ditekan enter
Membuat Kolom Tanda Tangan Daftar Hadir Microsoft Excel
Untuk yang biasa bekerja di kantor pasti sering berjumpa dengan form
daftar hadir yang berisi tanda tangan banyak karyawan. Bagaimana membuat
tempat tanda tangan sesuai dengan nomor urut pada tabel dengan cepat ?
Contoh berikut akan memberi penjelasan :
- Buatlah tabel seperti pada gambar dibawah ini.

- Kemudian ketik masing-masing rumus dibawah ini :
- Pada cell C5 : =A5 & ". ..........."
- Pada cell D6 : =A6 & ". ..........."
- Pada cell C7 : =A7 & ". ..........."
- Pada cell D8 : =A8 & ". ..........."
- Kemudian untuk selanjutnya tidak usah mengetik rumus lagi, cukup
blok C5 sampai dengan D8, kemudian tarik fill handle (+) ditempat yang
diblok tersebut sampai nomor urut terakhir.

- Dan hasilnya akan seperti pada gambar dibawah ini :

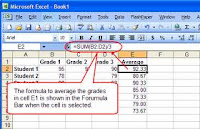
Mencari Peringkat Kelas [Rank] Microsoft Excel
Menjawab pertanyaan dari pembaca blog SMP PGRI 1 Bandar Lampung tentang
bagaimana membuat ranking atau Peringkat Kelas berdasarkan data nilai
raport dengan menggunakan Fungsi Rank Microsoft Excel bukan menggunakan
Fungsi IF. Berikut akan dijelaskan sedikit contoh membuat Peringkat
Kelas :
http://mostwantedpost.blogspot.com/2012/04/mencari-peringkat-kelas-rank-microsoft.html
- Buatlah tabel seperti gambar dibawah ini

- Kemudian kita akan menggunakan fungsi Rank Microsoft Excel untuk
mendapatkan Peringkat Kelas. Secara umum bentuk fungsi Rank adalah
sebagai berikut :
- Number : Data mana yang akan diranking
- ref : Data Range (sekumpulan data) yang akan di rangking
- Order : tipe pengurutan 0 untuk Descending dan 1 untuk Ascending
- Letakan rumus berikut pada cell D3
Tanda Dolar pada C3 maksudnya adalah C3 bersifat Absolute. Hasilnya terlihat seperti gambar dibawah ini :=RANK(C3;$C$3:C7;0)
- Untuk mencari ranking selanjutnya, kita cukup copy rumus pada cell
D3 dengan cara menarik fiil handle pada cell D3 yang terletak pada pojok
kanan bawah cell D3. Tarik sampai D7, maka hasilnya akan seperti gambar
dibawah ini :

http://mostwantedpost.blogspot.com/2012/04/mencari-peringkat-kelas-rank-microsoft.html
Memberi Nama Data Range Microsoft Excel
Data range adalah sekelompok data dari nilai beberapa cell. Data range
dalam Microsoft Excel biasanya disebutkan dengan menggunakan nama
cell-nya, misalnya data range A2 sampai dengan A7 maka ditulis secara
default adalah A2:A7. Namun Microsoft Excel memberi kemudahan agar kita
dapat memberi nama data range tersebut sendiri sesuka kita. Perhatikan
contoh berikut :
- Buatlah tabel seperti pada gambar dibawah ini.

- Kemudian bloklah isi tabel tersebut yaitu dari A3:D7

- Klik kotak Name Box dan ketik nama data range tersebut tanpa spasi
sesuai keinginan mu misalkan saya memberi nama DataAnak, lalu tekan
enter. Maka data range yang sudah kita blok tersebut telah mempunyai
nama DataAnak.

- Untuk mencobanya coba ketik rumus dibawah ini pada cell B9 :=VLOOKUP(A9;DataAnak;2)
Perhitungan Persen Microsoft Excel
Kali ini kita akan menerapkan bagaimana menghitung persen di Microsoft Excel. Serta menambahkan lambang persen secara otomatis.
Untuk lebih memahaminnya ikuti langkah-langkah dibawah ini :
Untuk lebih memahaminnya ikuti langkah-langkah dibawah ini :
- Buatlah tabel seperti pada gambar dibawah ini terlebih dahulu

- Secara umum perhitungan diskon sebuah harga barang adalah sebagai berikut :
=(Diskon/100) * Harga Barang
contoh baju dengan harga Rp. 9000 mendapat diskon 20 % maka jumlah diskon yang diterima adalah :
=(20/100) * 9000 =1800
pada contoh kali ini yang akan kita cari adalah jumlah persen dari diskon yang telah diterima. Berdasarkan rumus sebelumnya maka didapat :% =(Diskon diterima/Harga Barang) * 100Rumus diatas adalah rumus Matematikanya, untuk rumus Microsoft Excel tidak perlu lagi dikali dengan 100, hanya cukup membagi diskon diterima dan harga barang kemudian gunakan menu icon percent style.Percent Style akan mengalikan suatu bilangan dengan seratus kemudian memberi akhiran %. - Kita lanjutkan dengan tabel yang sudah kita buat diatas :
Tabel Ms excel di Dokumen Word
Meskipun sederhana, tetapi masih banyak yang belum mengetahui Cara
Mudah Membuat Tabel Ms excel di Dokumen Word dengan fungsi dan kemampuan
analisa data layaknya Microsoft Word. Dengan kemampuan ini Anda tidak
hanya dapat menggunakan Word sebagai aplikasi pengolah naskah tetapi
sekaligus mendapatkan kemampuan Excel guna mengolah berbagai data
kualitatif.
Untuk dapat memperoleh tabel dengan kemampuan yang sama dengan Excel, Anda cukup mengikuti langkah-langkah berikut ini.
Untuk dapat memperoleh tabel dengan kemampuan yang sama dengan Excel, Anda cukup mengikuti langkah-langkah berikut ini.
- Jalankan aplikasi Microsoft Word dan buatlah dokumen baru.
- Klik menu ribbon Insert dan klik dropdown pada menu Table dan klik menu Excel Spreadsheet.
- Tabel dengan format Microsoft Excel telah berhasil dimasukkan ke dokumen Word, sekarang tampilannya harusnya seperti ini setelah Anda masukkan beberapa data di dalamnya. Dengan tabel ini Anda dapat menggunakan semua kemampuan yang dimiliki oleh Microsoft Excel meskipun saat ini Anda menggunakan Ms Word.
- Sekarang coba keluar dari mode Excel dengan mengklik bagian luar kotak tabel, maka tampilan dokumen akan berubah dengan frame Excel yang menghilang. Untuk kembali ke mode Excel, klik dua kali area tabel.
Membuat Pangkat di Microsoft Excel
Microsoft Excel dan Word tentu bukan aplikasi yang sama, keduanya mempunyai kemampuan dan fitur yang sangat berbeda. Kedua produk hebat buatan Microsoft
ini adalah aplikasi paling populer sepanjang sejarah teknologi aplikasi
perkantoran, dengan fitur, manfaat dan kemudahan yang ditawarkan, tak
heran jutaan perusahaan lebih memilih menggunakan aplikasi ini sebagai
tool operasi perusahaan mereka.
Microsoft Excel didaulat sebagai aplikasi perkantoran pengolahan data yang paling mumpuni saat ini, dengan berbagai kemampuan di dalamnya, Microsoft Excel telah berhasil memberikan tidak hanya kemudahan tapi juga akurasi dan efisiensi kepada jutaan pengguna.
Membicarakan Microsoft memang tak ada habisnya, di kepala saya ada banyak ide dan trik yang ingin sekali saya tuangkan dalam bentuk tulisan, tetapi ada banyak pula keterbatasan yang saya miliki layaknya seorang manusia dengan berbagai macam kesibukan tapi hanya punya 2 tangan. Kali ini di sela-sela kesibukan, saya coba sempatkan diri mengulas sebuah trik sederhana tapi kerap kali jadi misteri nan tersembunyi sehingga tidak banyak orang yang tahu; yakni tips membuat pangkat di Microsoft Excel.
Dibandingkan Microsoft Word, pada Excel dibutuhkan langkah yang lebih panjang untuk membuat huruf atau angka pangkat, jika di MS Word Anda hanya cukup mengetikkan angka tepat di belakang satuan Meter atau kuadrat misalnya dan secara otomatis Word akan merubah angka tersebut menjadi tanda pangkat, di MS Excel Anda tidak dapat melakukan hal yang sama.
Yuk kita mulai saja tutorial ini.
Microsoft Excel didaulat sebagai aplikasi perkantoran pengolahan data yang paling mumpuni saat ini, dengan berbagai kemampuan di dalamnya, Microsoft Excel telah berhasil memberikan tidak hanya kemudahan tapi juga akurasi dan efisiensi kepada jutaan pengguna.
Membicarakan Microsoft memang tak ada habisnya, di kepala saya ada banyak ide dan trik yang ingin sekali saya tuangkan dalam bentuk tulisan, tetapi ada banyak pula keterbatasan yang saya miliki layaknya seorang manusia dengan berbagai macam kesibukan tapi hanya punya 2 tangan. Kali ini di sela-sela kesibukan, saya coba sempatkan diri mengulas sebuah trik sederhana tapi kerap kali jadi misteri nan tersembunyi sehingga tidak banyak orang yang tahu; yakni tips membuat pangkat di Microsoft Excel.
Dibandingkan Microsoft Word, pada Excel dibutuhkan langkah yang lebih panjang untuk membuat huruf atau angka pangkat, jika di MS Word Anda hanya cukup mengetikkan angka tepat di belakang satuan Meter atau kuadrat misalnya dan secara otomatis Word akan merubah angka tersebut menjadi tanda pangkat, di MS Excel Anda tidak dapat melakukan hal yang sama.
Yuk kita mulai saja tutorial ini.
- Buka dokumen Excel kosong kemudian isikan data misalnya data luas tanah atau apapun yang menggunakan satuan luas yang membutuhkan tanda pangkat, atau anggap saja kita akan membuat angka kuadrat. Dalam kasus ini kita ingin membuat kuadrat setelah M pada cell C2, ketikkan huruf M di C2l kemudian klik kanan pada mouse Anda lalu klik Format Cells.
- Kemudian akan muncul kotak dialog format cells di layar Anda, pada menu Effects centang kotak Superscript lalu OK.
- Dan jadilah tanda pangkat pada cell C2 tepat setelah huruf M.
- Lalu bagaimana bila Anda ingin mengaplikasikan fungsi superscript ke seluruh cell C atau di tabel huruf M tadi hingga beberapa kolom ke bawah, caranya jangan anda tarik dari kotak C2 saja, tetapi copy cell C2 kemudian pastekan ke C3 terlebih dahulu lalu blok C2 dan C3 lalu arahkan kursor ke sudut kanan bawah hingga kursor berubah menjadi simbol (+) dan tarik ke bawah sampai cell yang Anda butuhkan.
- Tampilan akhir hasil dari langkah-langkah di atas adalah sebagai berikut
Cara Menghitung Persentase dengan Microsoft Excel
Apabila ditarik definisi dari Persentase maka kita akan mendapati
bahwa Persentase adalah nilai perbandingan atau rasio yang menyatakan
pecarah dari angkat genap 100. Menggunakan 100 untuk menunjukkan bahwa
persentase tersebut menjadi bagian dari kesatuan 100%.
Untuk menghitung persentase secara manual kita harus menggunakan rumus sebagai berikut:
Sebagai contoh misalnya Anda ingin menghitung soal cerita berikut ini:
Ibu Sani memiliki pisang goreng 20 buah, 8 di antaranya sudah terjual. Berapa persenkah pisang goreng yang berhasil dijual oleh ibu Sani?
Jika menggunakan rumus di atas maka rumusnya adalah sebagai berikut: 8/20 x 100%. Untuk mendapatkan hasil yang lebih akurat, kita coba langsung gunakan Microsoft Excel.
Cukup mudah bukan? Dengan begini anda tidak perlu lagi bingung ketika ingin menghitung data dan prosesntase dengan menggunakan aplikasi Microsoft Excel.
Untuk menghitung persentase secara manual kita harus menggunakan rumus sebagai berikut:
Sebagai contoh misalnya Anda ingin menghitung soal cerita berikut ini:
Ibu Sani memiliki pisang goreng 20 buah, 8 di antaranya sudah terjual. Berapa persenkah pisang goreng yang berhasil dijual oleh ibu Sani?
Jika menggunakan rumus di atas maka rumusnya adalah sebagai berikut: 8/20 x 100%. Untuk mendapatkan hasil yang lebih akurat, kita coba langsung gunakan Microsoft Excel.
- Jalankan Microsoft Excel dan isikan dahulu datanya, kemudian pertama ketik tanda sama dengan (=), kemudian arahkan mouse ke kolom C3 atau angka 8, lalu ketikkan tanda garis miring atau tanda bagi (/) dan klik kolom B3 atau angka 20, selanjutnya klik tanda kali (*) dan ketikkan angka 100 lalu tekan Enter. Hasilnya berapa? Yap, benar 40%.
- Atau Anda dapat menggunakan cara kedua. Pertama ketik tanda sama dengan (=), kemudian arahkan mouse ke kolom C3 atau angka 8 dan klik, lalu ketikkan tanda garis miring atau tanda bagi (/) dan klik kolom B3 atau angka 20, selanjutnya klik tanda persen (%) lalu tekan Enter. Hasilnya pasti sama; 40%.
- Ini hasil akhir menggunakan dua cara penghitungan di atas.
Cukup mudah bukan? Dengan begini anda tidak perlu lagi bingung ketika ingin menghitung data dan prosesntase dengan menggunakan aplikasi Microsoft Excel.
Langganan:
Komentar (Atom)







 http://mostwantedpost.blogspot.com/2012/12/add-in-fungsi-terbilang-microsoft-excel.html
http://mostwantedpost.blogspot.com/2012/12/add-in-fungsi-terbilang-microsoft-excel.html







